こんにちは。
名探偵コナンの青山先生のNHK「プロフェッショナル」特番を見て、ものづくりをする姿勢を大変勉強させていただいた、エンジニアの端くれ yuku_tasです。
やはり、クリエーターたるもの、まず自分が楽しんで、熱中しないとダメだと痛烈にお教えいただいたと思っている次第です...。
外は大変過ごしやすい快適な季節。 時間は限られたものです。
ものづくりか、日常を楽しむか...。 プログラマーの皆様はいかがお過ごしでしょうか。
概要
AWS AppRunner + RDS環境の導入。
前回、AWS ECRへのコンテナプッシュが完了した。ECR連携させる形でのApp Runnerの起動と、App Runnerへのスムーズなデプロイを実現する。
AWS App Runnerの初期設定
今回は App Runnerのインスタンス作成 (サーバなどの1単位の仮想環境を作る)から進んでいきます。
こちらからまず入ります。「App Runnerサービスを作成」を押します。
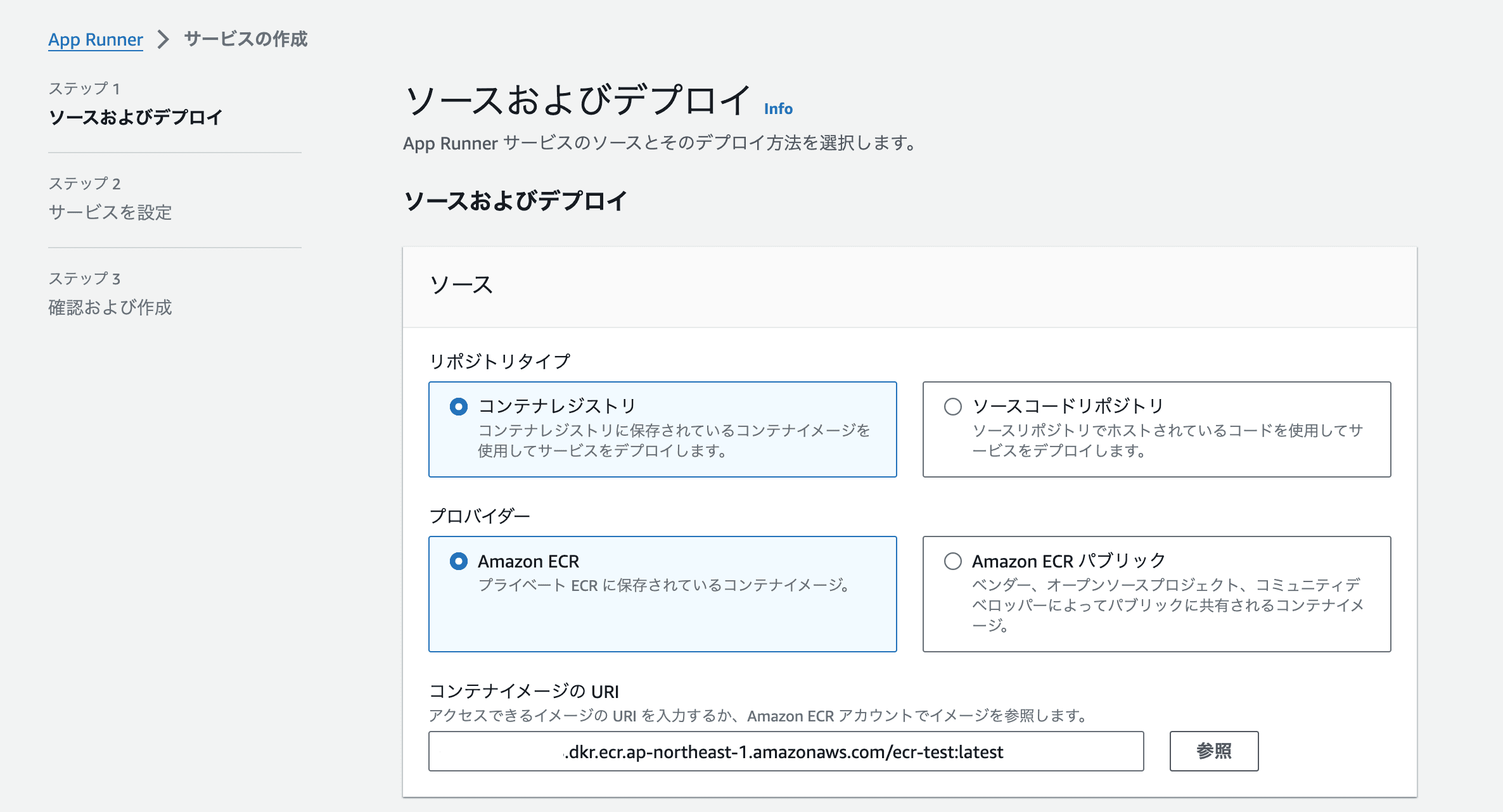
ソース
以下のように進めていきます。
- リポジトリタイプ => コンテナレジストリ を選択
- プロバイダー => Amazon ECR を選択
- コンテナイメージのURI => 第2回で作成したECRイメージ を選択

デプロイ設定
- 自動 を選択(これは ユースケースに応じて選択 してください、今回は自動でデプロイされるかを確認します)
- ECRアクセスロール => 新しいサービスロールの作成 を選択
サービスロール名は初期入力値をそのまま とします。

サービスを設定 画面に移動したら、
- サービス名 ... ecr-test-app-runner
- 仮想CPU ... 1vCPU
- 仮想メモリ ... 2MB
このように、スペックは初期設定のまま 進めていきます。
(最小スペックでも今回のようなテスト用のWebアプリケーションを動かすためには十分だと思っています。)
環境変数は 今のところは特に追加せず。(DBなどを使う時は設定が必要になります。)ポートは初期設定から変更し、80番ポートを指定します。

他は変更せず、下にスクロールして「次へ」を押します。
確認および作成
ここまでの入力値を確認し、ページを下にスクロールして 作成とデプロイ を押します。

※ 実際に、課金が生じますのでご注意ください。
インスタンスが立ち上げ終わるまで待ちます。

結構待ちます...(数分)

無事起動しました!
疎通を確認
最後に、デフォルトドメイン で指定されたURLをブラウザからアクセスしてみます。

ローカルのDockerで確認したものと同じ、コンテンツ内容が表示されれば完了です! 次回からは、ECRの「プッシュコマンドを表示」に記載された手順を繰り返せば、App Runnerへのデプロイが行えます。
その際に、アーキテクチャとして --platform linux/amd64 をオプション追加することをお忘れなく。
お疲れ様でした。
まとめ
いかがでしたでしょうか。
今回は、ECRにプッシュしたDockerイメージをApp Runnerで初期設定を行い、実際に ドメインで表示できるところまでを解説しました。
初期設定は面倒なのは避けられない。
ECR => App Runnerの初期設定は、どうしてもトライ&エラーになってしまうのですが、一度設定が済めば あとはコマンドを打ってプッシュするだけでアプリケーションをデプロイできる環境が出来上がります。
デプロイのスクリプトはシェルスクリプトにしたりするのもいいかも しれませんね!
慣れ親しんだ方法での環境構築にともすれば留まりがちですが、積極的に新しい技術は取り入れて 楽できるようにしたい ものだと思いました。
次回・弊社のご紹介
次回はLaravelを利用して、PHPのフレームワークをベースにしたアプリケーションが実際に App Runnerで動作するまでを段階を踏んで解説してまいります のでよろしくお願いいたします。
弊社ではこのような新しい技術を通じたWebサービスの開発・保守・運営を承っておりますので 御用の際にはぜひお申し付けくださいませ。
参考URL: モルドスプーン株式会社
この記事が何かのお役に立てれば幸いです。
最後までお読みいただきありがとうございました!